Column Grouping
In certain grids—as in the Favourites grid—you can create a hierarchical, vertically nested view of the default grid layout.
To apply column grouping:
-
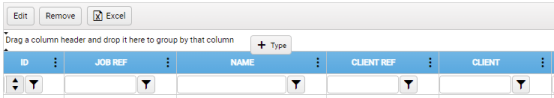
Drag-and-drop the column representing the principle category into the area labelled Drag a column header and drop it here to group by that column.

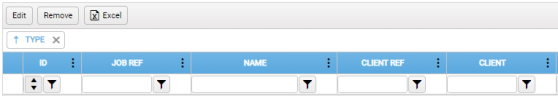
The place-holder text is replaced by a button representing the dragged-and-dropped column, which can be clicked to toggle the data sort order.

-
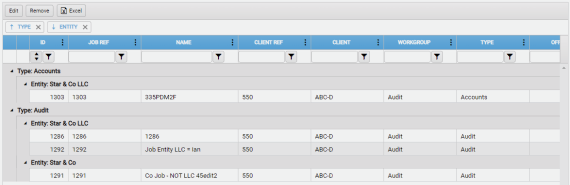
Drag-and-drop the column representing the secondary category to the right of the parent column.
You can drop to the left, but this will affect the hierarchical order.
The grid is now organised in an expandable hierarchy, with the values in the first dragged-and-dropped column at the top level, and the values in the second dragged-and-dropped column at the second level.

- Repeat step 2 for any further child columns/categories.